Fra Skitse til Hjemmeside
Jeg har valgt Apple.com og Dropbox.com som eksempler, fordi de begge repræsenterer stærke brands og tilbyder innovative digitale løsninger.
Hvorfor Apple?
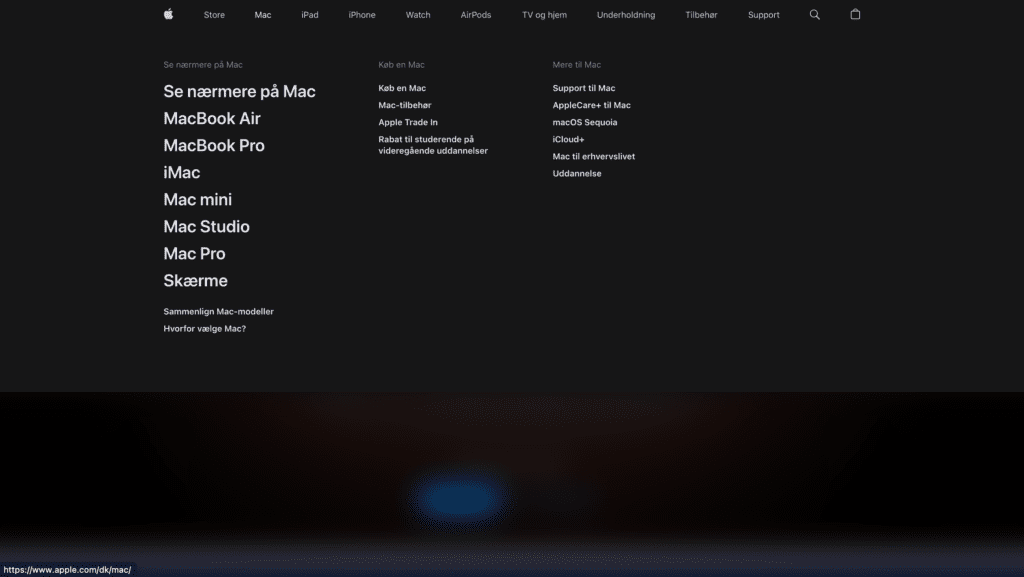
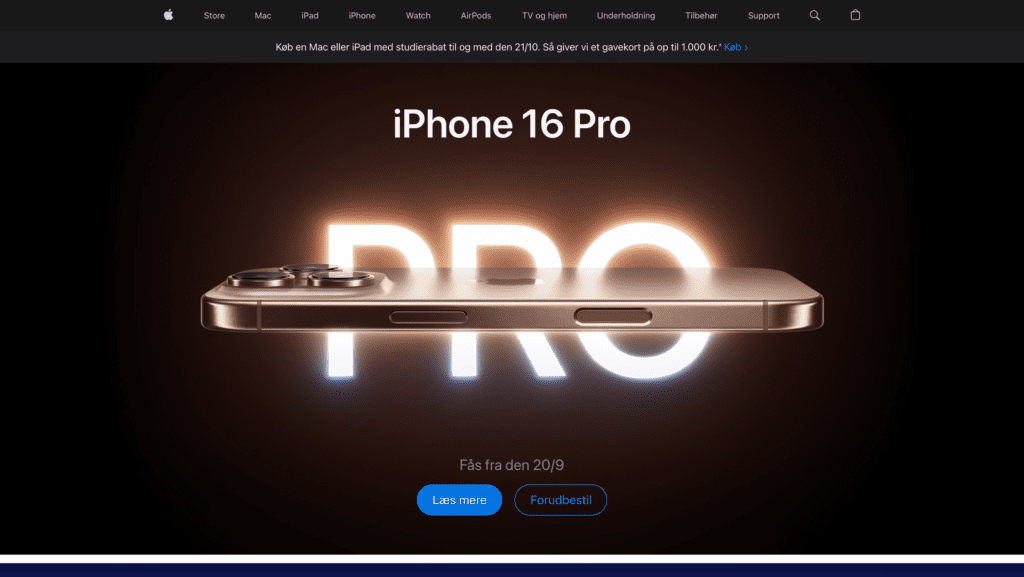
Apple.com er kendt for sit minimalistiske design og brugervenlige navigation. Hjemmesiden afspejler Apples kerneværdier om innovation, enkelhed og høj kvalitet. Den er struktureret på en måde, hvor produkter som iPhones, MacBooks og tilbehør fremhæves med flotte billeder og let tilgængelig information. Brugeroplevelsen er i centrum, og de interaktive elementer gør det nemt at finde og købe produkter, mens den visuelle æstetik sikrer en sammenhængende og indbydende oplevelse.
forsiden, hvilket altid føles opdateret. Søgningen fungerer effektivt, og links er velplacerede og hjælper brugerne med hurtigt at navigere mellem kategorier og produkter.
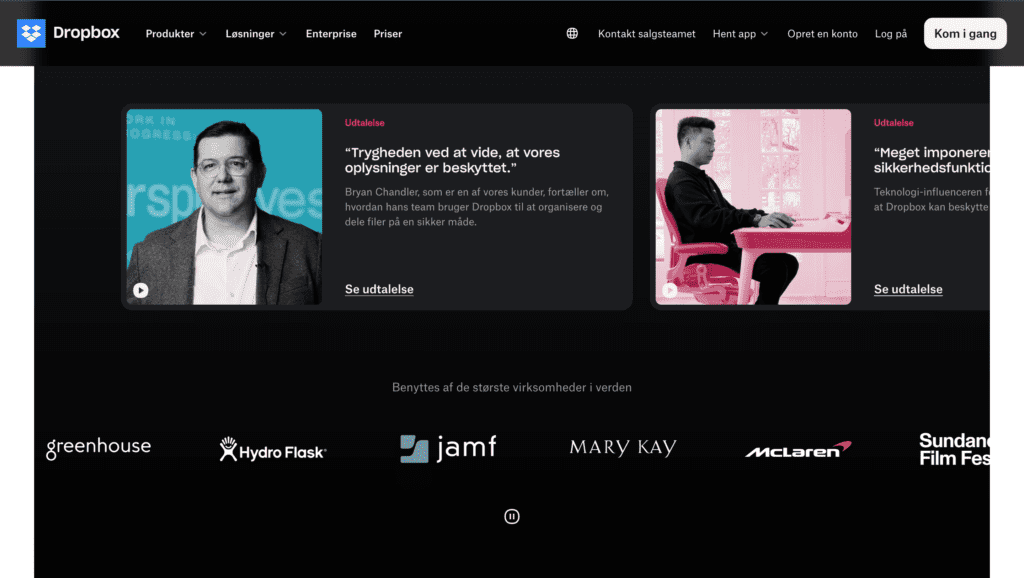
Dropbox hjemmeside er enkel og let at bruge, hvilket jeg synes er en af dens stærkeste sider. Designet er minimalistisk, hvilket hjælper med at holde fokus på det vigtigste – nemlig deres cloud-løsning. Navigationen er strømlinet, og man kan nemt finde de forskellige funktioner, Dropbox tilbyder, som opbevaring, deling og sikkerhedskopiering af filer. Hjemmesiden taler primært til professionelle og studerende, der har brug for en effektiv måde at gemme og dele filer på, hvilket gør den både professionel og brugervenlig. Informationen er klar og præcis, og det er nemt at finde hjælp eller svar via søgefunktionen. Der er ikke mange unødvendige elementer, hvilket gør det hurtigt at oprette en konto og komme i gang.
Hvorfor Dropbox?
Dropbox.com er en cloud-baseret platform, der fokuserer på at gøre det nemt at gemme og dele filer online. Deres hjemmeside er lige så brugervenlig som deres produkt. Den er designet til at være enkel, så både nye og erfarne brugere hurtigt kan komme i gang. Fokus er på funktionalitet, og alt fra oprettelse af en konto til download af softwaren er intuitivt. Dropbox lægger vægt på sikkerhed og tilgængelighed, hvilket tydeligt fremgår af deres hjemmeside, hvor der også er stærk kommunikation omkring produktets fordele.
Jeg synes, at Apples hjemmeside er virkelig imponerende på grund af det rene og stilfulde design. Det visuelle udtryk er simpelt med meget hvidt rum og store produktbilleder, hvilket gør det let at fokusere på de vigtigste informationer. Navigationen er også enkel og intuitiv. Man kan nemt finde de produkter eller oplysninger, man leder efter. Apple taler direkte til målgruppen, som både består af teknikentusiaster og almindelige forbrugere, ved at bruge letforståelige beskrivelser og billeder af høj kvalitet. Hjemmesiden er opbygget, så den præsenterer de nyeste produkter på forsiden, hvilket altid føles opdateret. Søgningen fungerer effektivt, og links er velplacerede og hjælper brugerne med hurtigt at navigere mellem kategorier og produkter.
Dropbox hjemmeside er enkel og let at bruge, hvilket jeg synes er en af dens stærkeste sider. Designet er minimalistisk, hvilket hjælper med at holde fokus på det vigtigste – nemlig deres cloud-løsning. Navigationen er strømlinet, og man kan nemt finde de forskellige funktioner, Dropbox tilbyder, som opbevaring, deling og sikkerhedskopiering af filer. Hjemmesiden taler primært til professionelle og studerende, der har brug for en effektiv måde at gemme og dele filer på, hvilket gør den både professionel og brugervenlig. Informationen er klar og præcis, og det er nemt at finde hjælp eller svar via søgefunktionen. Der er ikke mange unødvendige elementer, hvilket gør det hurtigt at oprette en konto og komme i gang.

Forside:
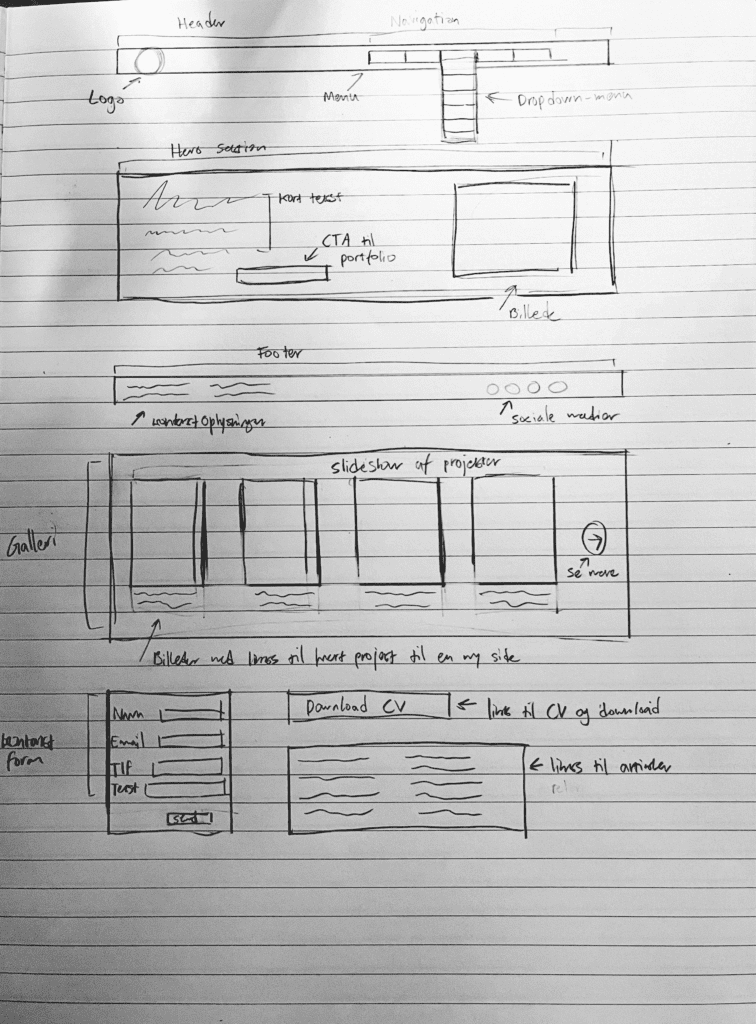
Skitsen viser en grundlæggende layout for en hjemmeside, som er opdelt i forskellige sektioner. Her er en kort gennemgang af elementerne:
1. Header:
– Indeholder et logo på venstre side.
– Navigation eller menulinje på højre side med et dropdown-menu ikon.
2. Hero-sektion:
– Denne sektion har et billede til højre og en kort tekst til venstre med en Call to Action (CTA)-knap, der sandsynligvis linker til et portfolio.
3. Footer:
– Kontaktoplysninger vises her.
– Links til sociale medier vises i en række til højre.
Indholdsside:
1. Galleri:
– Indeholder en slideshow-funktion, der viser billeder af forskellige projekter. Der er en pil til højre for at se flere billeder i slideshowet.
– Hvert billede er tilknyttet et projekt på hjemmesiden.
2. Kontaktformular:
– Brugeren kan udfylde deres navn, e-mail, telefonnummer og en besked og sende den via en knap.
3. Download CV-sektion:
– Der er en knap til at downloade et CV.
– Til venstre er der et område til relateret tekstindhold eller beskrivelser.
Jeg har taget inspiration fra Apple og Dropbox for at skabe skitse, der fokuserer på visuel appel, klar navigation og funktionalitet.
Header: Jeg har valgt af drage inspiration af Apple i deres navigationsstruktur. Jeg vil lave navigationsmenuen med en dropdown, som vil give brugeren nem adgang til undersider.
Hero sektion med CTA: Ligesom Apple og Dropbox har jeg valgt en hero sektion med en kort tekst, billede og en CTA-knap (“Se portfolio”), som vil guide brugeren direkte til det vigtigste portfolioen.
Footer: Kontaktoplysninger og links til sociale medier er inkluderet i footeren så brugeren altid kan finde mine oplysninger uden besvær.
Indholdssiden: Jeg vil gerne vise min projekter på en overskuelig måde derfor har jeg valgt at bruge et slideshow på portfoliosiden, som vil give en visuel præsentation af projekter. Dette er inspireret af den måde Dropbox fremviser de partner og virksomheder der benytter deres system.
Andre funktioner: Jeg vil gerne have en En “Download CV“ knap, for at give min målgruppe en nem og hurtig måde.
Derudover vil jeg have eksterne links til artikler, der relaterer til mit indhold, som vil styrke hjemmesidens SEO